- スプレッドシートをブラウザと分離して使うことができる!
- パソコン起動時にWEBアプリを自動で起動できる!
- デスクトップにWEBアプリに応じたアイコンのショートカットを作成できる!
今回はGoogleの各種WEBアプリ(ドキュメント、スプレッドシート、スライド etc…)を
超簡単にデスクトップアプリ化する方法についてご説明します。
もちろんGoogle以外のWEBアプリ、
例えばUdemy等のe-learningサイト、雀魂(じゃんたま)のようなWEBゲームも
デスクトップアプリ化できますので、ぜひ参考にしてください!
※本記事では便宜上「デスクトップアプリ化」という表現を用いていますが、
正確には「疑似的に」デスクトップアプリ化する方法となります。
デスクトップアプリ化の手順
大まかな手順は以下の通りです。
- Edgeでアプリ化したいサイトを開く
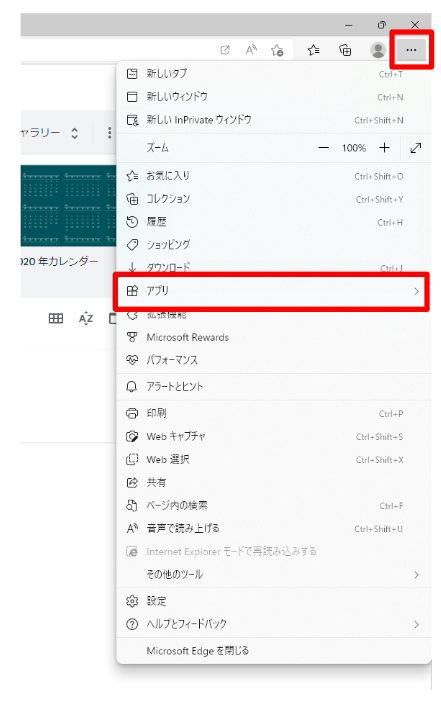
- Edge右上の「…」から「アプリ」を選択
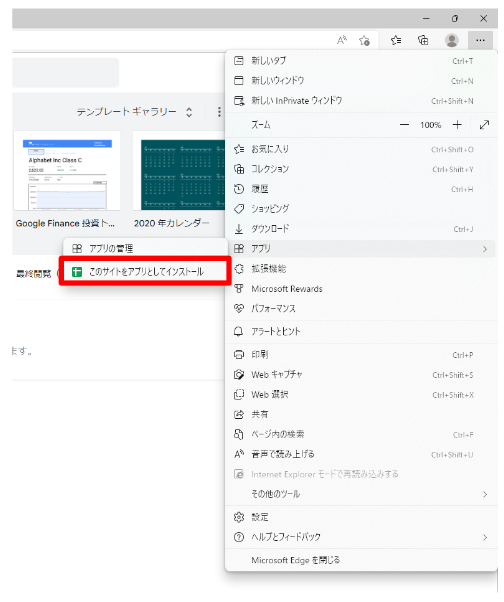
- 「このサイトをアプリとしてインストール」を選択
- アプリの名称を入力し「インストール」を選択
- チェックボックスで各種設定をして「許可」を選択
これを見て理解できた方は、
最後に記述する「アプリの再設定・削除」だけ御覧いただければと思います。
では、各手順を細かくご紹介します。
なお今回は例として、Googleスプレッドシートをデスクトップアプリ化していきます。
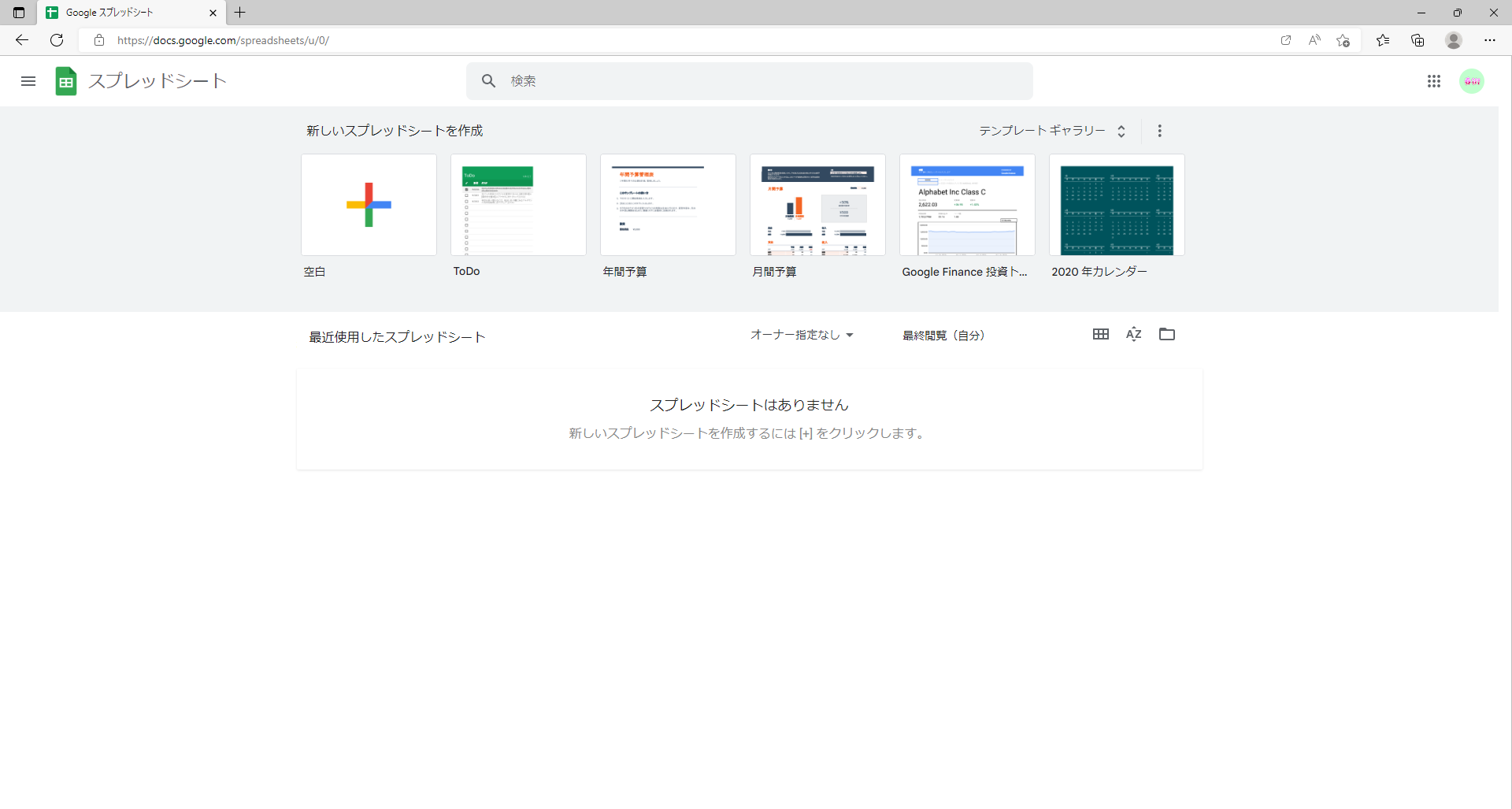
手順1.EdgeでGoogleスプレッドシートを開く
まずはお持ちのEdgeを起動し、デスクトップアプリ化したいWEBサービスを開きます。

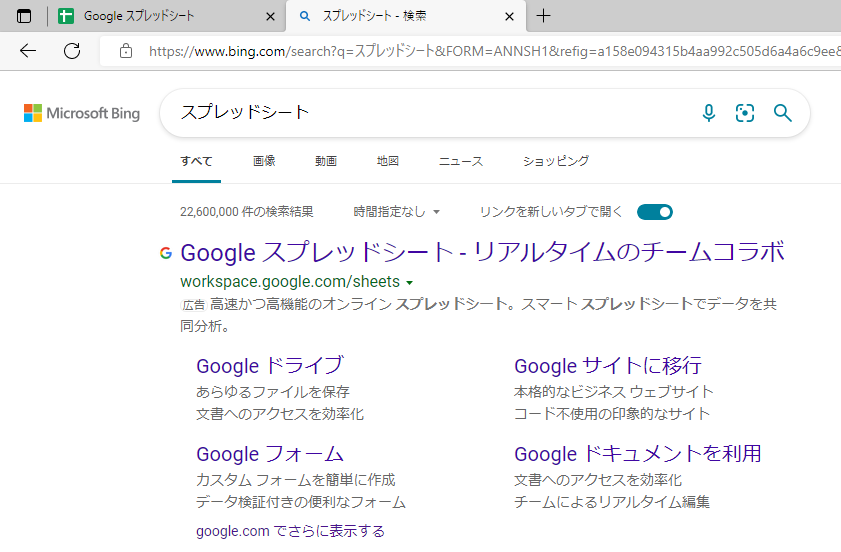
なお、「スプレッドシート」と検索してトップに出てくる
「Googleスプレッドシート – リアルタイムのチームコラボ」は
Google WorlSpaceという有料のサービスですので、お気をつけください。

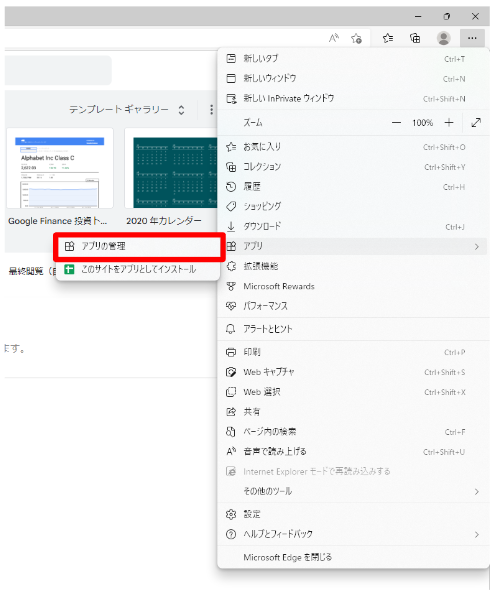
手順2.Edge右上の「…」から「アプリ」を選択

手順3.「このサイトをアプリとしてインストール」を選択

ちなみに「このサイトをアプリとしてインストール」の上にある
「アプリの管理」は後述するアプリの設定・削除で使用します。
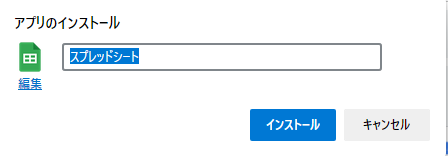
手順4.アプリの名称を入力し「インストール」を選択

画面中央上部に「アプリのインストール」というポップアップが出たと思います。
「編集」ボタンを押すとショートカットのアイコンを変更できます。
またアイコン横のテキストボックスではアプリの名称を変更できます。
※いずれも特別な事情やこだわりがない限りデフォルトをオススメします
アイコン、アプリ名に問題がなければ「インストール」をクリックしてください。
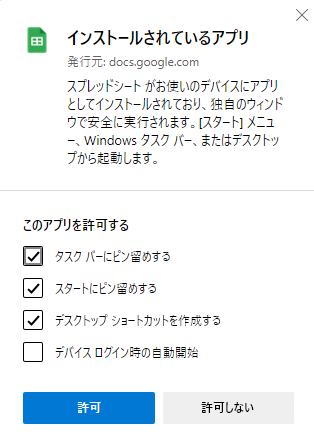
手順5.チェックボックスで各種設定をして「許可」を選択

Edgeが自動で閉じられ、アプリが起動しました。

右上のポップアップから任意の設定にチェックをいれ、「許可」を押してください。
※「デスクトップ ショートカットを作成する」にチェックを入れることをオススメします。
※ここでの設定は後述するアプリの再設定・削除にて変更することができます。

以上でWEBサイトのデスクトップアプリ化は完了です。
タスクバーやデスクトップを見ると、先ほどインストールしたアプリのアイコンが作成されていると思います。
なお本手順で作成したアプリは、
あくまでEdge上で動作しているものを別アイコンで表示しているだけです。
そのため、Edgeの強制終了や無効化の影響を受けますので、ご注意ください。
アプリの再設定・削除
最後にアプリの再設定と削除の手順をご紹介します。
再度Edgeを開き、右上の「…」から「アプリ」を選択してください。

先ほども少しご説明しましたが、今回は「アプリの管理」をクリックします。

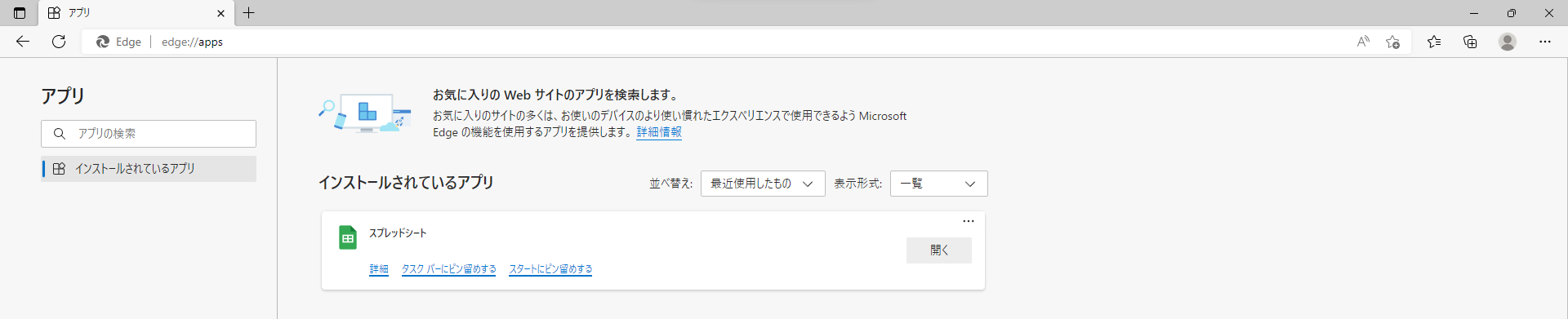
ここではインストールしたアプリの一覧が確認できます。
再設定・削除したいアプリの「詳細」をクリックしてください。

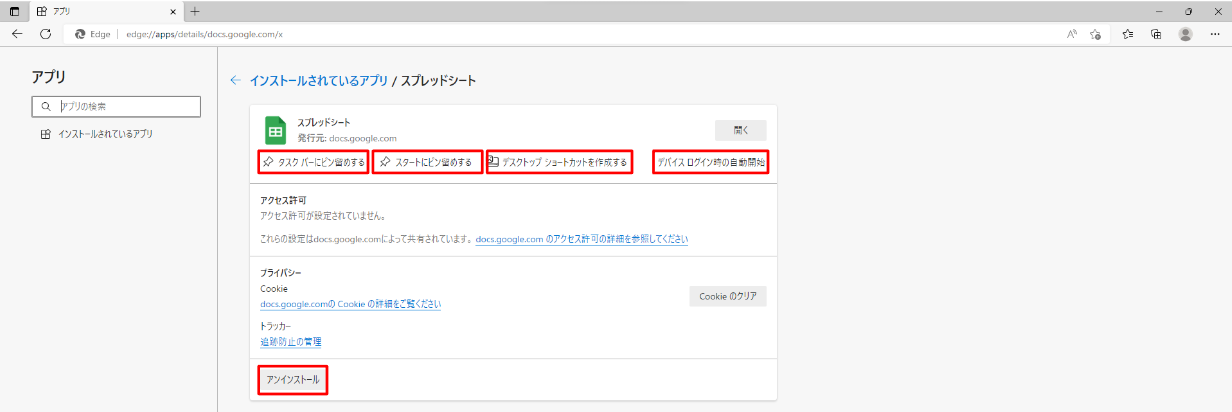
ここでは
- タスクバーにピン留め
- スタートにピン留め
- ショートカットを作成
- PC起動時に自動でアプリ起動
- アンインストール
の設定をすることができます。
おわりに
今回はGoogleのサービスをはじめとするWEBアプリをデスクトップアプリ化する手法についてご紹介しました。
業務でよくパソコンを使うという方は、以下のWEBアプリで実践してみてはいかがでしょうか。
- 会社のポータルサイト
- タスク管理WEBアプリ(Trelloなど)
- e-laerningサイト
当サイトでは他にもテレワークを快適にするテクニックをいくつかまとめていますので、
もしご都合よろしければ御覧ください!
当サイトでは他にもテレワークを快適にするテクニックをいくつかまとめていますので、
もしご都合よろしければ御覧ください!
テレワークの方必見!ノートPCの強制スリープを防ぐテクニックhttps://harumatips.com/2023/08/15/prevent-sleep/